고정 헤더 영역
상세 컨텐츠
본문
반응형
이미지맵이란?
한 이미지에 여러가지 링크를 걸어준다 직접 작성도 가능하지만 여러개에 이미지에 일일이 링크를
걸어주면 되게 복잡해지고 용량도 많이 차기 하기 때문에 하나의 큰 이미지틀에 여러개에 링크를 걸어서 사용한다
http://maschek.hu/imagemap/imgmap/

파일 선택을 누르고 이미지를 upload 하고 accept를 클릭

이미지 맵 쓸 부분을 표시 해주고 href="링크주소" 입력해준다 코드작성
<img src="images/photo.jpg" usemap="#imgmap202233182020"/> <!--usermap 속성에 map id값 입력 -->
<map id="imgmap202233182020" name="imgmap202233182020">
<area shape="rect" alt="tistory" title="" coords="193,6,269,95" href="https://hansoul.tistory.com" target="" />
<!-- Created by Online Image Map Editor (http://www.maschek.hu/imagemap/index) -->
</map>
처음에 나무부분에 링크를 걸었기 때문에 그 부분 클릭시 해당 링크로 이동한다
사실 하나버튼을 위해서 이미지맵을 쓰는 경우는 거의 없고
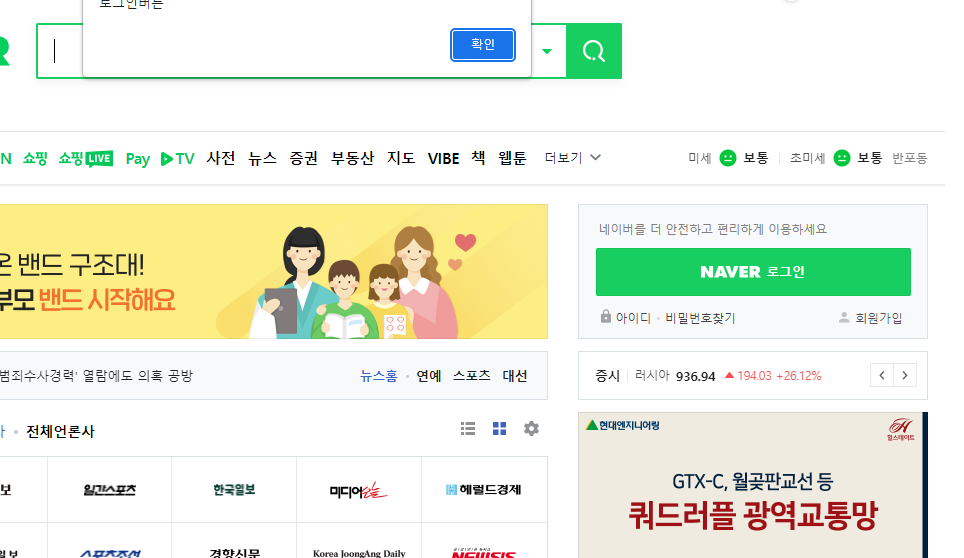
네이버 홈페이지를 예를 들어 여러개의 버튼에 링크를 줄수 있다

<img src="images/naver.PNG" usemap="#imgmap202233183931"/> <!--usermap 속성에 map id값 입력 -->
<map id="imgmap202233183931" name="imgmap202233183931">
<area shape="rect" alt="" title="" coords="46,28,266,85" href="https://www.naver.com/" target="" />
<area shape="rect" alt="" title="" coords="850,253,1154,300" href="" target="" onclick="alert('로그인버튼')" />
<area shape="rect" alt="네이버 웹툰링크" title="" coords="748,155,784,185" href="https://comic.naver.com/index" target="" />
<!-- Created by Online Image Map Editor (http://www.maschek.hu/imagemap/index) -->
</map>동일하게 입력 해주고 밑에 코드를 작성 해준다 네이버로그 클릭시 네이버로 이동하게 설정
2번째는 로그인버튼 누르면 alert 실행

반응형
'php' 카테고리의 다른 글
| [php] PHP Warning: mysqli_connect(): (HY000/2002): Permission denied (0) | 2022.04.27 |
|---|---|
| [PHP] PHP Warning: mysqli_connect(): Headers and client library minor version mismatch. (0) | 2022.04.15 |
| [PHP] php로 캐싱 하기 (0) | 2022.02.08 |
| [PHP] php에 콘솔로그 찍어보기 (0) | 2022.02.04 |
| 회원가입 이용약관 만들기 (0) | 2022.02.03 |





댓글 영역