고정 헤더 영역
상세 컨텐츠
본문
반응형
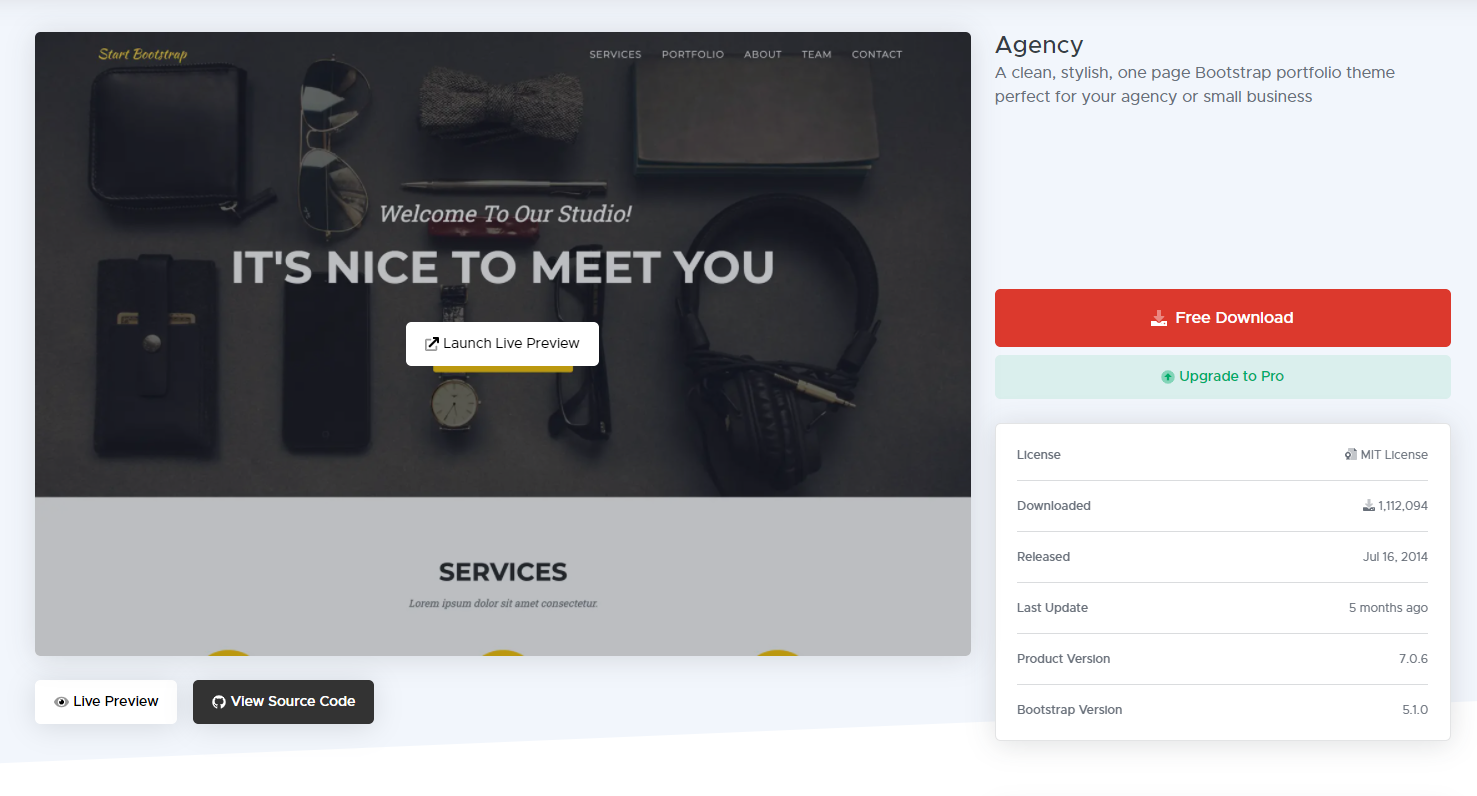
https://startbootstrap.com/themes 링크로 들어가면 파일 다운로드가 가능 하다

다운로드 후 알집을 풀면 이런 화면이 보이는데 index를 클릭후


마우스 오른쪽후 페이지원본보기or소스보기를 클릭하면 위 와 같은 화면이 보이는데 다 복사한다
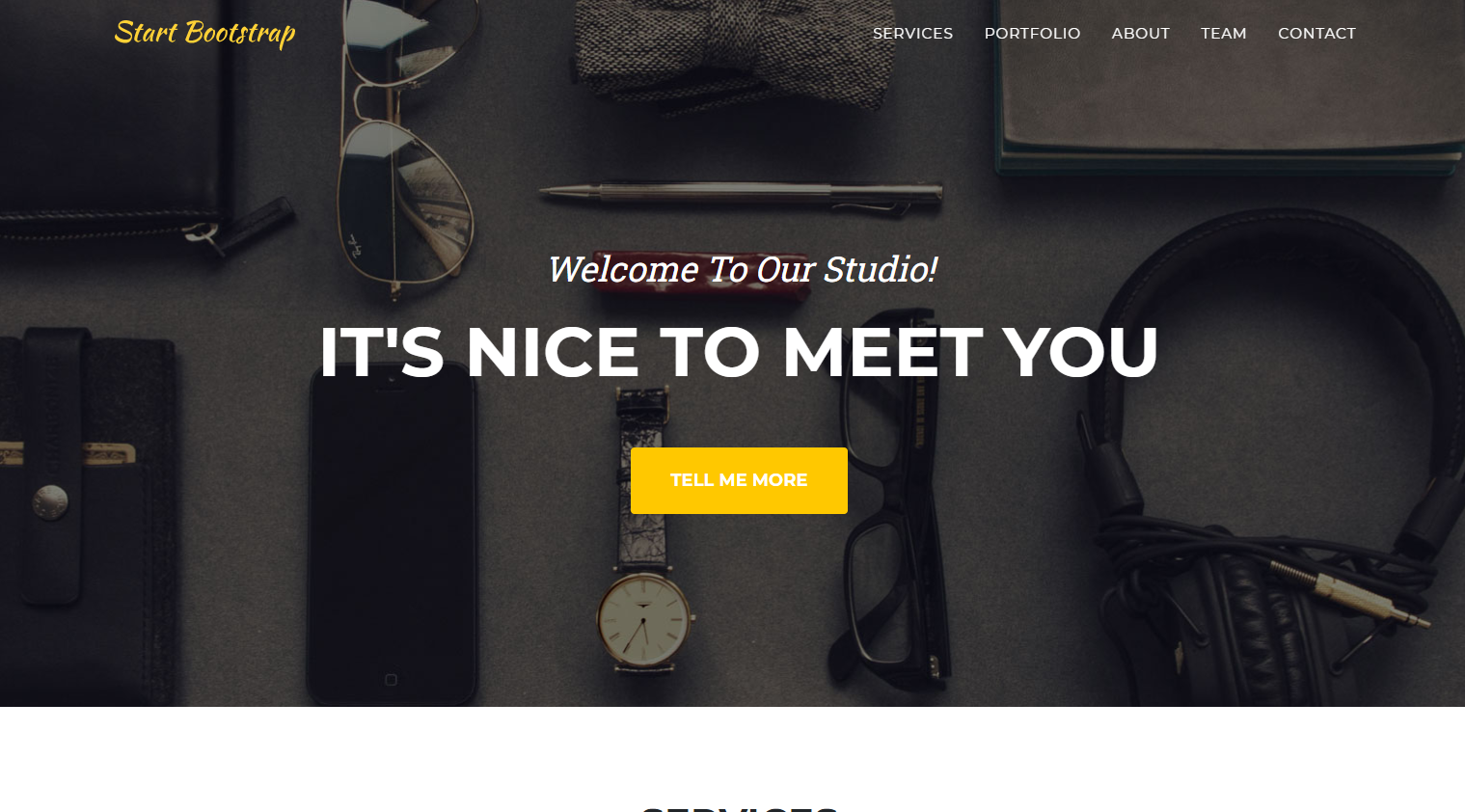
자기가 사용할 곳에 다 복사를 하고 화면을 실행 시켜보면 사진은 안보이는데 경로 설정을 해줘야 한다 assets파일을
그대로 복사해서 붙여넣으면 된다



저기 링크에 자기 위치에 맞쳐서 경로를 지정 해준다

js폴더에 script를 복사해서 소스맨밑에 붙여넣기 하는 공간이 있다

css파일도 똑같이 복사해준다

css 링크도 경로를 지정해주면

반응형
'css' 카테고리의 다른 글
| [css] css 이미지에 마우스 올리면 이미지 확대 (0) | 2022.04.12 |
|---|---|
| HTML 다운 받은 폰트 사용 하기 (0) | 2021.12.29 |
| css 만들어서 사용하는 법 / style에서 자주 쓰는 부분 (0) | 2021.12.10 |





댓글 영역